Website User Guide for Graduate Students
Contents |
Introduction
This guide will explain the basic operations needed to manage student website profiles.
Our IT Staff is available for one-on-one training sessions. To make an appointment, please e-mail webmaster@cs.umd.edu.
Logging In
-
Open a web browser and navigate to https://www.cs.umd.edu.
-
In the top-right corner of the homepage, click on “Log In”.

-
Alternatively, one can visit https://www.cs.umd.edu/user directly.
-
Click on the “Log In” button to be redirected to https://login.umd.edu
-
Log into CAS using your UMD Directory ID and password.
-
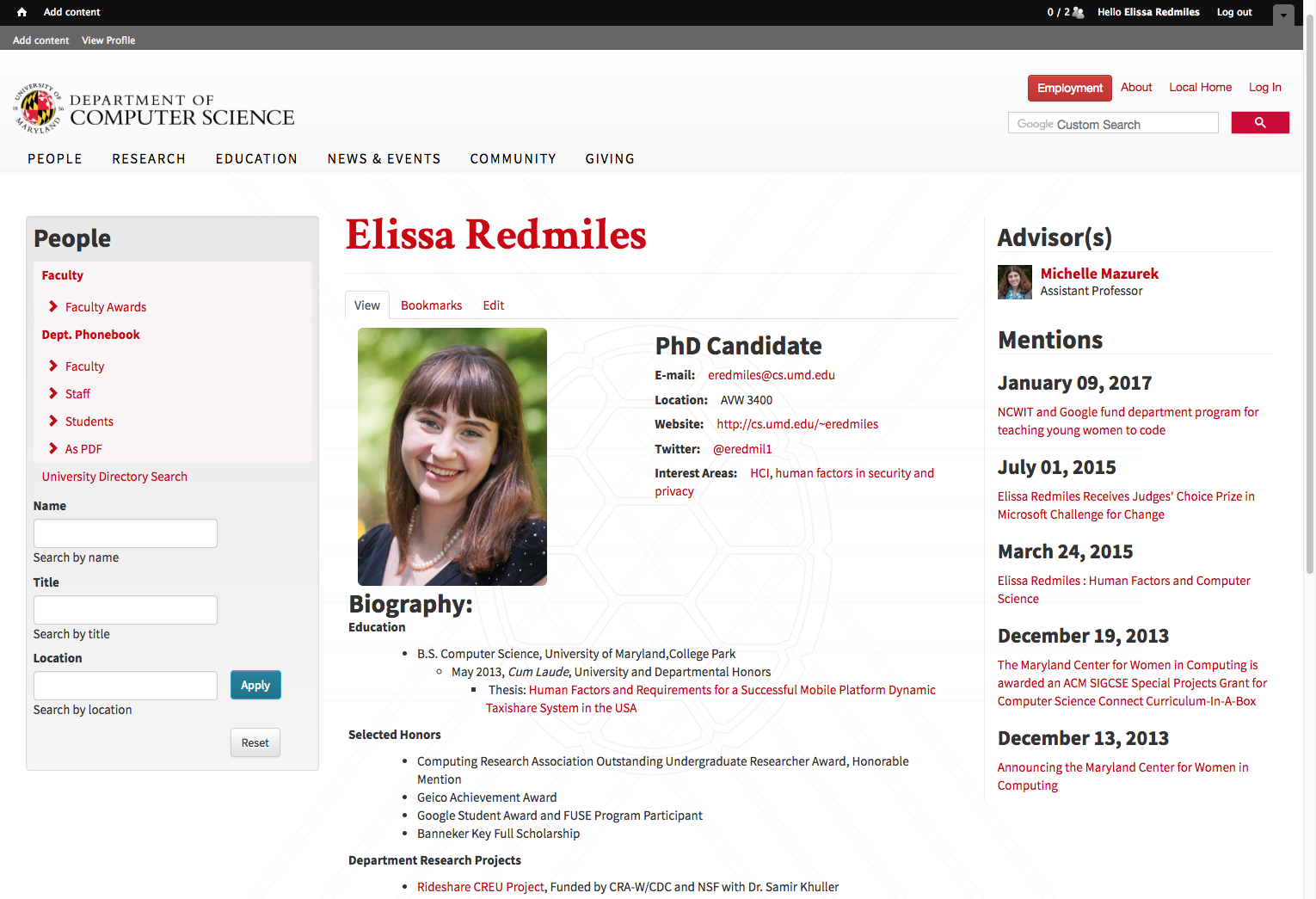
After successfully authenticating, one will be redirected to the CS account page. Authenticated users have access to a global toolbar that provides shortcuts to the user’s Profile and Content creation pages.

-
The account page also lists recently-uploaded videos and documents of interest at the bottom of the page.

Editing User Name and Email
-
Click the “Edit” tab on the profile page.

-
The default “Account” tab contains fields for managing the user’s name, email address and website role account password, among others. To change the user’s name or password, enter new field values and click “Submit” at the bottom of the page.
NOTE: Because the website uses CAS for authentication, altering the password value does not affect the user’s campus account. To change a campus ID password, visit https://identity.umd.edu.
-
Users have the option to either display their email address (the default) or to obscure their email address via a link to a contact form that sends messages to their configured address. To enable, navigate to the CONTACT SETTINGS section of the “Account” tab and check the box to enable the personal contact form.

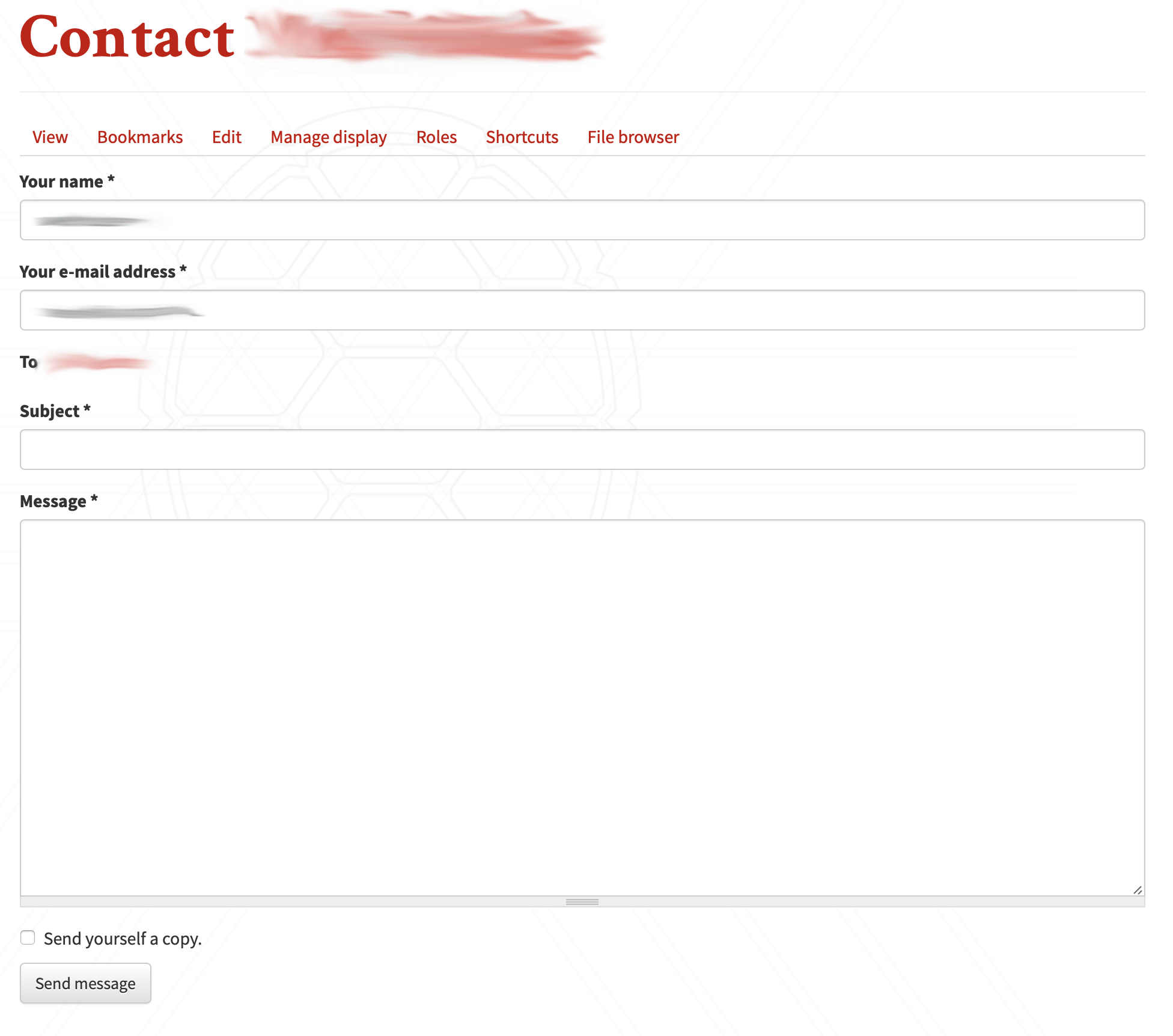
Website views which normally display an email, like the user’s profile page and the department phonebook will now display a link to the contact form in its place.

Editing User Picture and Contact information
-
To edit the user’s picture or contact information, select the “Picture/Contact Info” tab from the User Edit page.

-
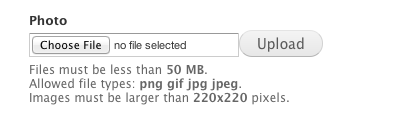
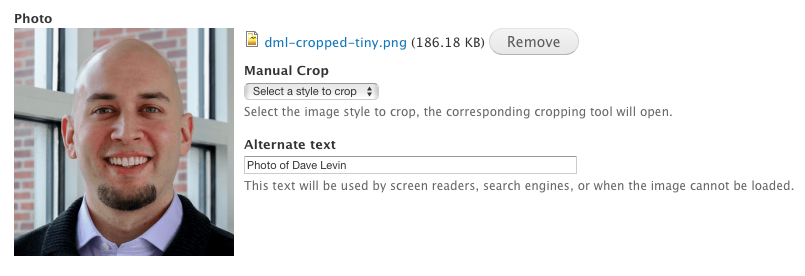
To add or change a profile picture, select the image file from the client machine and press the “Upload” button.

-
The system provides an inline cropping feature, so that the dimensions of thumbnail images and other derivative sizes can be customized. To crop the uploaded photo, select the desired size and use the box in the modal window to set the dimensions.

-
One can also update a profile’s listed website URL, phone number and office location from this page. The system provides up to three fields each for phone numbers and office locations.
-
Once changes are complete, click the “Save” button at the bottom of the form.
Editing Grad Profile
-
The Grad Profile holds information about a student’s degree program, advisor, expected graduation date, research interests and biography. To edit the user’s grad profile, select the “Grad Profile” tab from the User Edit page.

- Select the user’s Degree Program, PhD, Master’s or Bachelors. This is a required field.
- Select the user’s academic advisor(s) from the select list.
- Select the user’s expected graduation date using the year and month dropdowns.
- Select the user’s Research Areas from the provided list. This selection will associate the user with faculty and site content that share the same terms.
-
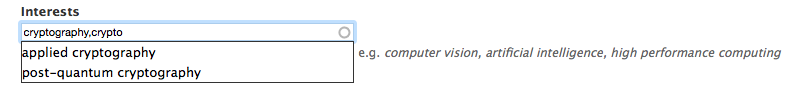
Interests are a free-tagging vocabulary of more specialized research terms e.g. combinational optimization or applied languages. The user can select from existing suggested terms by typing words or phrases into the text box or entering new terms.

- A text box is provided for the user to provide a biography. The field text is formatted to allow a subset of HTML tags. The provided WYSIWYG editor assists in the creation of formatted text, lists and links.
Bookmarks and Shortcuts
The system provides a bookmarking system for articles. To bookmark an article, the user can click the link provided in the footer of the article:

Bookmarks can also be removed from the article footer, as well.
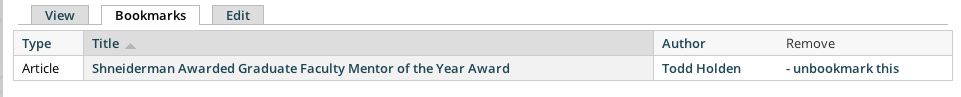
The user can view their bookmarks by clicking the Bookmarks tab on their profile page:

The bookmarks page provides a list of the user’s bookmarks. Bookmarks can be removed using the link in the right column.

To make navigation simpler, the system provides a collapsible shortcut menu in the user toolbar.

To expand or collapse the menu, use the arrow located at the right of the menu.
