Web Accessibility
Contents |
Overview
Creating accessible web content for all users regardless of disability is mandated by UMD policy, and federal regulations like Sections 504 and 508 of the Rehabilitation Act of 1973 and the Americans with Disabilities Act (ADA) of 1990. This guide provides the basic information everyone should have when creating University web-based information. It is not comprehensive. Specific questions can be answered through email to accessibility@cs.umd.edu.
The Basics
What’s Covered
The University policy applies to all university web-based information used to conduct university business or academic activities. This policy does not apply to web-based information published by students, employees, or non-university organizations that are hosted by the university but are not used to conduct university business or academic activities.
For instance, a faculty member’s personal webpage of recipes would not by default fall under the policy, but if the same page were used to host course materials, then it would be subject to the policy.
or
A website where graduate students list their favorite movies would not be subject to the policy, but a website for a research project created by graduate students would be subject to the policy.
The Policy defines “web-based information” as web pages, web content (hypertext, videos, documents, images, audio files, etc.), web-based applications, online instructional content, services, and resources, including those developed by, maintained by, or offered through third-party vendors or open sources.
What’s Required
All Web-based information subject to the policy must meet two conditions:
-
All web pages, whether newly-designed or legacy, must contain the phrase “Web Accessibility” which links to https://www.umd.edu/web-accessibility. Example HTML:
<p><a href="https://www.umd.edu/web-accessibility" title="UMD Web Accessibility">Web Accessibility</a></p>The link can appear in the footer or in any visible location on the page.
-
All Web-based information newly adopted or redesigned must conform to Web Consortium Accessibility Guidelines (WCAG) 2.0 level AA standards. This includes applications and content developed by third-party contractors or vendors. Tools and methods for achieving conformance are described in the next section.
In cases of non-conforming content, any request for accessible or alternative content must be responded to in a timely fashion (ideally within 10 business days).
What To Do
-
Add the “Web Accessibility” link described above to all of your webpages.
-
Use a WCAG checker to test your pages’ level conformance and identify errors or issues.
-
DIT uses SiteImprove to scan University webpages for conformance. SiteImprove also offers a Google Chrome extension which can check any webpage in-browser. Download the SiteImprove extension from the Chrome Web Store here.
-
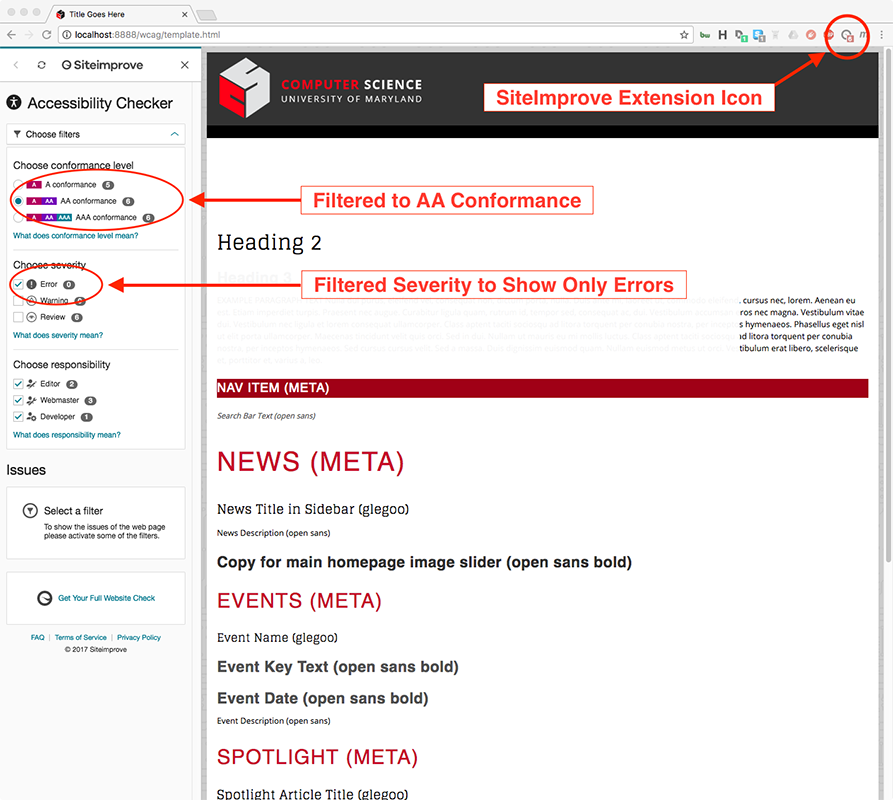
The extension allows the user to filter by conformance level. Choosing AA conformance from the dropdown will filter the reporting level to match the University’s expected standards.
-

-
Using the SiteImprove extension with the browser’s development console open further allows a user to pinpoint the exact html producing errors or warnings.
-
There are also third-party websites which offer conformance checking. The World Wide Web Consortium maintains a list of evaluation tools. The WAVE Tool offered by Utah State’s WebAIM Center is a user-friendly service.
-
-
Start with a good foundation.
- The department offers a AAA-conforming HTML template which can serve as starting point for best practices.
-
Test your site for keyboard navigation and text zoom accessibility
- Tab through your page. Do navigation links highlight on focus in the expected order? Does the page offer a way to skip repeated header content?
- Try viewing your site at 400% text zoom in a browser. Is it usable? Mirroring the experience with that of a person with a disability will often uncover hidden issues with your design pattern.
-
Be mindful of changes to the HTML spec.
- When it comes to accessibility, most users are already familiar with the concept of adding the “alt” attribute to HTML img tags, but since the introduction of the HTML5 specification in particular, there have been several other semantic changes to improve accessibility. For instance, tags which presume vision like
<b>,<bold>, and<i>have been deprecated and replaced with equivalents like<strong>and<em>. Creating correct semantic HTML - in which tags are properly nested and document elements like<h1>,<h2>,<h3>, etc. descend logically - is a requirement for achieving AA conformance.
- When it comes to accessibility, most users are already familiar with the concept of adding the “alt” attribute to HTML img tags, but since the introduction of the HTML5 specification in particular, there have been several other semantic changes to improve accessibility. For instance, tags which presume vision like
-
Design with accessibility in mind
- Under AA-level guidelines, web design choices can affect compliance. In the past, it was a common practice in web design to place an emphasis on visual aesthetics, which lead to interfaces with busy backgrounds, low-contrast color palette choices, images conveying text, and non-descriptive interactive elements. Placing an emphasis on accessibility best practices from the start ensures less effort spent achieving compliance later. WebAIM provides a browser-based color contrast checker which can aid in choosing a compliant color palette.
Implementation Timeline
The University has mandated that all units covered by the policy must establish priorities and timetables for updating its legacy web-based information. The department has developed a four-tier prioritization scheme for evaluating and updating existing content:
| Tier | Areas of Focus |
|---|---|
| 1 | Websites providing key points of public entry, including www.cs.umd.edu, undergrad.cs.umd.edu, iribe.cs.umd.edu, and those of associated research groups or research entities. |
| 2 | Websites or web applications providing an educational use or service to the student population, including class pages, code submission services, grades, and advising. |
| 3 | Websites or web applications providing business services, including employment, payroll, funding, and facilities. |
| 4 | Active websites or web applications which do not fall into any of the above-described areas of focus. |
The department’s current remediation cycle for Tier 1 content has the following active timetable:
-
Dec. 11, 2017 - Add the web-accessibility link to all html pages stored in the /fs/www/class tree (completed).
-
Jan. 2, 2018 - Disable read bit for “All” on all files stored in the /fs/www/class tree for terms prior to 2012 (completed).
-
May 21, 2018 - All Spring Semester class pages linked from http://www.cs.umd.edu/class/ will be made compliant.
-
Dec. 31, 2022 - Websites providing key points of public entry, including http://www.cs.umd.edu, http://undergrad.cs.umd.edu, http://iribe.cs.umd.edu, and those of associated research groups or research entities will be made compliant.
Help and Resources
The following is a list of accessibility resources which provide further information and instruction:
- UMD Web Accessibility Policy
- Full WCAG 2.0 level AA Guidelines
- SiteImprove Extension on the Chrome Web Store
- UMD Office of Accessibility & Disability Service
- Web-based Course Accessibility Checklist
- WebAIM’s WCAG Checklist
- WebAIM’s Color Contrast Checker
- Fall 2021 Accessibility Presentation as PDF
- UMD Accessible course design consultation: 301.405.8702 or ltdesign@umd.edu
- Campus accessibility contact and resources: itaccessibility@umd.edu
- CS department accessibility contact: accessibility@cs.umd.edu